Редактор ресурсов
В редакторе ресурсов диалога можно выполнить настройку внешнего вида и поведение диалога, а также всех элементов управления, расположенных в нем.
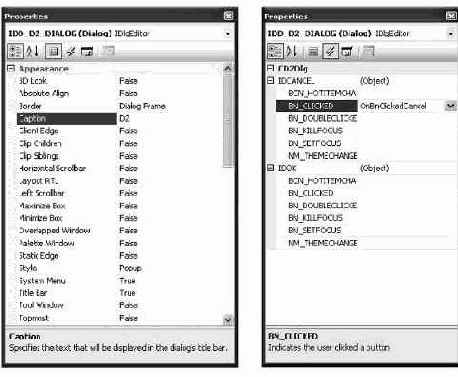
Для задания значений свойств и указания используемых обработчиков событий в редакторе ресурсов используется окно свойств Properties. Оно состоит из двух страниц: страницы свойств и страницы событий (рис. 21.1). Каждая станица отображается как четыре вертикально расположенных области. В первой верхней области расположен список имен объектов, содержащий идентификаторы всех используемых для данного диалога элементов управления, включая и идентификатор ресурса диалога.

Рис. 21.1. Окно свойств редактора ресурсов — страницы Properties и Events
Под списком имен объектов расположена панель инструментов, содержащая кнопки: для выбора типа просмотра свойств (по категориям или в алфавитном порядке), переключения между страницей свойств Properties, страницей событий для элементов управления Control Events и страницей сообщений Messages (только для диалога).
В следующей области располагается панель значений - страница Properties или страница Control Events. В нижней части окна свойств Properties расположено поле, отображающее текущий выделенный элемент страницы свойств или страницы событий.
На странице событий представлены идентификаторы всех элементов управления диалога и список допустимых для каждого элемента управления сообщений. Если обработчик сообщения создан, то в поле справа от имени сообщения указывается имя метода - обработчика данного сообщения.
При создании посредством окна свойств нового метода - обработчика события в заголовочный файл будет добавлено объявление нового метода - обработчика события, в файл реализации вставлен код описания метода, а в таблицу сообщений - новый вход для данного сообщения.
Доступные элементы управления отображаются в редакторе ресурсов в окне Toolbox . Для того чтобы расположить элемент управления в диалоге, достаточно выделить этот компонент на вкладке Dialog Editor окна Toolbox , а затем щелкнуть мышью в требуемом месте разрабатываемого диалогового окна.
В шаблон диалога можно встроить любой элемент управления, расположенный в окне Toolbox (рис. 21.2).

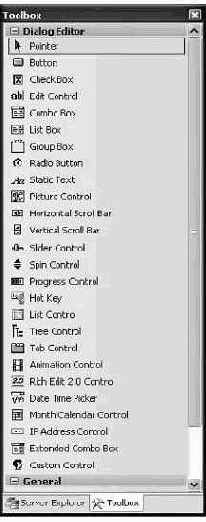
Рис. 21.2. Панель элементов управления
Вкладка Dialog Editor окна Toolbox содержит кнопки для следующих элементов управления (сверху вниз):
- Pointer - курсор, используемый для выбора элементов управления в шаблоне диалога.
- Button - кнопка.
- Check Box - флажок.
- Edit Control - текстовое поле.
- Combo Box - окно комбинированного списка.
- List Box - окно списка.
- Group Box - рамка группы кнопок.
- Radio Button - радиокнопка.
- StaticText - статический текст.
- Picture Control - рисунок.
- Horizontal Scroll Bar - горизонтальная линейка прокрутки.
- Vertical Scroll Bar - вертикальная линейка прокрутки.
- Slider Control - маркер (слайдер).
- Spin Control - элемент прокрутки.
- Progress Control - шкала индикации.
- Hot Key - определение клавиш-акселераторов.
- List Control - список.
- Tree Control - элемент управления дерево.
- Tab Control - вкладка.
- Animation Control - элемент управления анимация.
- Rich Edit 2.0 Control - окно редактирования с элементами форматирования.
- Date Time Picker - определение данных в формате даты и времени.
- Month Calendar Control - календарь.
- IP Address Controls - определение IP-адреса.
- Extended Combo Box - комбинированный список с поддержкой изображений.
- Custom Control - настраиваемый элемент управления.
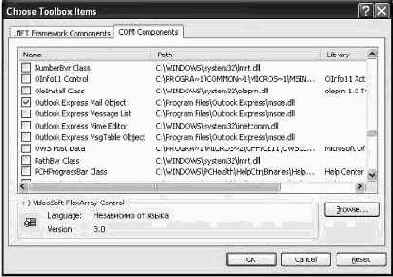
Список отображаемых элементов управления в окне Toolbox можно редактировать. Для этого следует выполнить команду меню Tools | Choose Toolbox Items и выбрать добавляемые элементы управления (рис. 21.3).

Рис. 21.3. Диалог Choose Toolbox Items
